

| 🛠️ Developer | Spribe OU, Tallinn, EU |
| 📅 Release | January 2019 |
| 📜 License | UKGC (lic. No 57302), MGA, GGC, and more |
| 🎮 Type | Video Game / Casino Crash / Slot |
| 💱 Currency | INR, USD, EUR |
| 💳 Min/Max Bet | ₹10 / ₹10,000 |
| ✖️ Max Multiplier | 1000x |
| 🎯 RTP (%) | 97 |
| ⚡ Volatility | Medium |
| 🔒 Reliability | Provably Fair |
| 🕹️ Demo Mode | Yes |
| 📱 Application | Android, iOS, Windows |
| ✨ Features | Double Bet, Auto Play, Auto Cashout, In-Game Chat, Live Player Statistics, Round History |
Take off towards incredible rewards with Aviator by Spribe! This thrilling crash game combines the excitement of aviation with the chance to win big prizes. Step into the shoes of a daring pilot and test your nerve as you aim to cash out at the perfect moment.
In Aviator, focus on the red plane as it climbs upward, building a progressive multiplier that can soar up to 200x. The challenge lies in cashing out before the plane disappears—if you wait too long, you’ll lose the round. The longer you hold, the higher the rewards, making this game a true test of strategy and timing.
With its vibrant red and black theme, a 97% RTP, and a social feature that lets you interact with other players, Aviator offers an engaging and rewarding gaming experience. Ready to take flight? Use our guide and start your Aviator journey today!
Playing Aviator by Spribe offers a refreshing experience compared to traditional slots or table games like blackjack or baccarat. The goal is simple: place your bet and cash out before the plane disappears. Follow these steps to get started:
Enjoy the thrill of Aviator by testing your timing and strategy, and see how far you can go without flying too close to the edge!
While winning at Aviator Spribe isn’t guaranteed, these tips can enhance your experience and increase your chances of success:
Play for Free First
If you’re new to Aviator, start in demo mode. This allows you to familiarize yourself with the game mechanics and experiment with betting strategies without risking real money.
Use Auto Cashouts Strategically
A popular approach is to place two bets per round, setting one to auto cashout at a low multiplier. This way, you have a better chance of securing a small profit or recovering part of your wager while aiming for higher payouts with the second bet.
Gamble Responsibly
Aviator rounds are fast-paced, often lasting just a few seconds. Bet wisely to avoid accumulating significant losses and never wager more than you can afford to lose. Responsible gaming ensures a more enjoyable experience.
Master these tips to make the most of your Aviator sessions and enjoy the thrill of this exciting crash game!
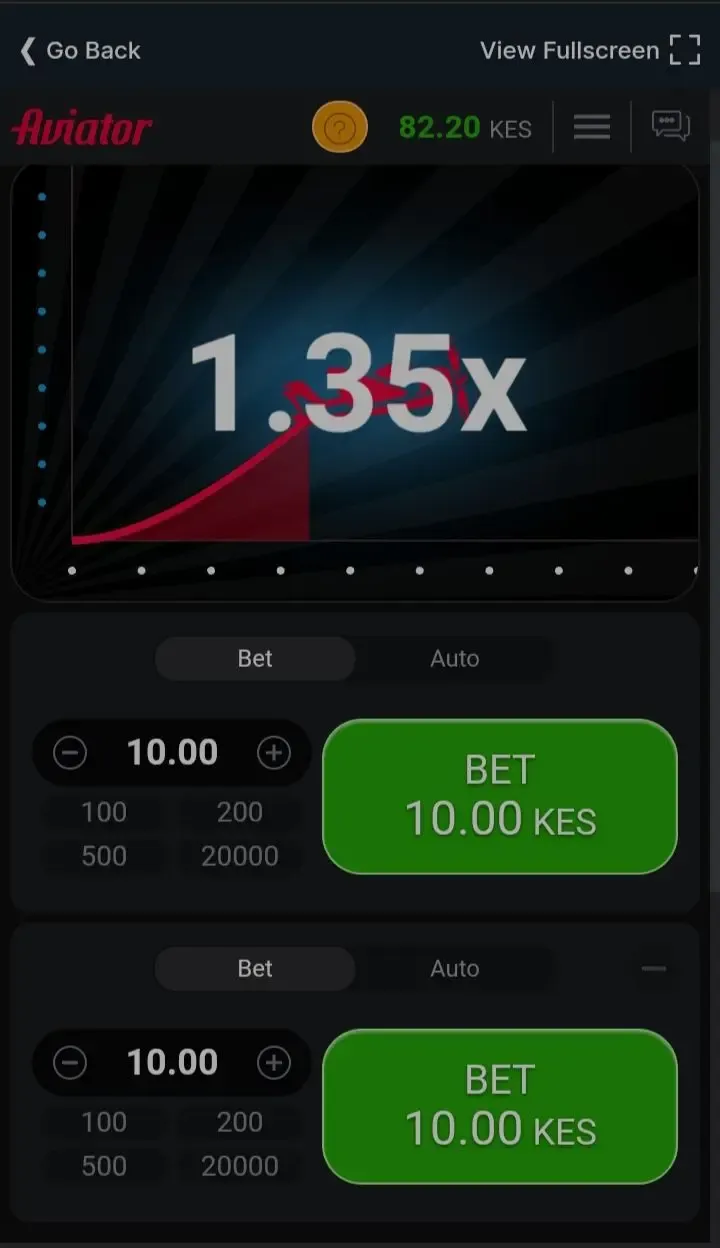
Aviator by Spribe offers flexibility with its betting options, allowing players to customize their experience. Here’s a detailed guide on how to place bets and use different features effectively:
The game’s multiplier starts at 1x and can climb up to 200x, determined by random number generator (RNG) software. Since the outcome is random, there’s no way to predict where the multiplier will stop, making luck and instinct key factors.
The standard way to play, manual bets allow you to place your wager(s) before each round and cash out when you decide. This gives you control over judging when the multiplier might peak, adding a strategic element to the gameplay.
In the Auto tab, you can set up automatic bets to simplify the process. While you must manually cash out each round, the system can place bets for you under specific conditions:
Regardless of whether you’re using manual or auto bets, you can activate the Auto Cashout feature. This automatically cashes out your bet when the multiplier reaches a preset level (e.g., 5x). Use the ‘Auto Cash Out’ toggle to set this condition, providing a safeguard while aiming for consistent wins.
Pin-Up
Bonus: 120% up to ₹450,000 + 250 Free Spins
With a minimum deposit of ₹100 and a 50x wagering requirement, Pin-Up Casino gives players 30 days to enjoy this lucrative bonus.

Becric
Bonus: 120% up to ₹5,000
Becric offers an unlimited validity period for this bonus, with a minimum deposit of ₹500 and a 25x wagering requirement. Players also enjoy registration perks and cashback offers.

1Win
Bonus: 500% up to ₹145,000
This massive bonus is available with a minimum deposit of ₹15,000 and a 30x wagering requirement. Players have 30 days to claim and use this bonus, which also includes an express betting bonus.

Parimatch
Bonus: 150% up to ₹105,000
With a 30x wagering requirement and a minimum deposit of ₹350, Parimatch offers a 30-day validity period. Players can also benefit from various bonuses tailored to specific casino games.

Mostbet
Bonus: 125% up to ₹25,000
Mostbet provides loyalty rewards alongside this bonus, which has a low 5x wagering requirement. A minimum deposit of ₹500 is required, and players have 21 days to use the bonus.

1xBet
Bonus: 100% up to ₹20,000 + 150 Free Spins
1xBet offers this bonus with a 5x wagering requirement and a minimum deposit of ₹75. The bonus is valid for 30 days, providing excellent value for players.

4rabet
Bonus: 700% up to ₹90,000
With a minimum deposit of ₹300 and a 25x wagering requirement, players have 7 days to enjoy this impressive offer, which also includes subscription perks.

Dafabet
Bonus: 100% up to ₹8,000
Dafabet’s bonus requires a minimum deposit of ₹100 and has a 10x wagering requirement. Players must use the bonus within 7 days and can enjoy additional promotions offered by the casino.

The Spribe Aviator game offers not only thrilling gameplay and the chance to win big cash prizes but also a variety of engaging features that make it a favorite among players:
Interact with other players in real-time using the live chat feature. Share your bets, send messages, emojis, or GIFs, and experience the excitement of each round together.
Keep track of the action with detailed statistics displayed on the left-hand bar, showing the number of participants, their bets, and their winnings for the previous round.
Check out the leaderboard to see the biggest wins and multipliers from the last day, month, or year, inspiring competitive gameplay.
Top casinos often offer exclusive bonuses for Aviator game online, including free bets, deposit matches, and cashback rewards, enhancing your experience.
Make it rain! Share free wagers with other players in the live chat, and if you receive a free bet, celebrate by paying it forward to others.
Compete in live tournaments for additional rewards such as cash prizes, free bets, and unique bonuses while enjoying the thrill of Aviator gameplay.
Pros
✅ Top prize of ₹1,00,000.
✅ Fast-paced gameplay with constant opportunities for big wins.
✅ Simple and easy-to-learn mechanics.
✅ Fun interactive features like live chat with other players.
✅ Supports a wide range of bet amounts, catering to all player types.
Cons
❌ Gameplay can feel repetitive over time.
❌ Not ideal for players who prefer skill-based games.
Aviator by Spribe is an exciting crash game that appeals to thrill-seekers, offering fast rounds, big payouts, and social features. However, its simplicity might not suit players looking for more complex, skill-based gaming.

Top-rated online casinos offering Spribe Aviator make it easy for players to deposit and withdraw funds using a variety of secure and convenient payment options. This ensures you can quickly add money to your account for wagering and withdraw your winnings when you land a big prize.
Popular banking methods at gambling sites in India include:
With these diverse options, players can choose the method that best suits their preferences and enjoy hassle-free transactions. To learn more about these deposit methods, check out our detailed guides on each service.
Enjoy seamless banking and focus on the thrill of playing Aviator!
For players who enjoy gambling on the move, Spribe Aviator is accessible beyond just computers or laptops. Numerous top-tier mobile gambling sites and casino apps in India offer this game, ensuring fast loading times and high-quality graphics for seamless smartphone gameplay.
These mobile platforms not only feature popular titles like Aviator but also provide a vast selection of games available on their desktop counterparts. They facilitate swift deposits and withdrawals and grant full access to account management and customer support features.
To download dedicated apps from India’s premier online casinos, visit the respective casino websites and follow their provided instructions. Ensure that the casino holds a valid gambling license, offers a secure platform, and supports reliable payment methods.
By choosing reputable mobile casinos, you can enjoy the thrill of Aviator anytime, anywhere, directly from your mobile device.
To win money, you must place a bet before the round starts and cash out before the multiplier expires. To maximize your winnings, aim to cash out your bet just before the round ends.
The maximum potential payout in Aviator is ₹1,00,000, with a top multiplier of 200x your bet in a single round.
Yes, Aviator can be played on your smartphone through your casino’s mobile site or its dedicated app, if available.
The legality of Aviator depends on your state’s laws regarding online gambling. Some states permit certain forms of gambling, while others do not. Always check your local rules and regulations before joining an online casino.
Yes, the Aviator game is safe to play when accessed through verified and trustworthy casinos. It uses RNG software to ensure fair outcomes.
Aviator is a real game offering genuine cash prizes when played at trusted casinos. However, winnings aren’t available in demo or free play modes.
Aviator is developed by Spribe, a renowned software provider of online casino games. Spribe also offers other popular titles like Mines, Plinko, and Keno.